ど素人だけど編み機を使ったらニット帽子が作れた【QJH】【48針】【リバーシブルニット帽子】
編み機を使い始めたころに作った1番簡単なニット帽子から普段使いできるリバーシブルニット帽子。
・1番シンプルなニット帽子の特徴と作り方
・ポイントと動画の紹介
・慣れてきたら作りたいニット帽子の作り方
・ポイントと動画の紹介
とりあえず、やってみる

編み機を使い始めたころに作った1番簡単なニット帽子から普段使いできるリバーシブルニット帽子。
・1番シンプルなニット帽子の特徴と作り方
・ポイントと動画の紹介
・慣れてきたら作りたいニット帽子の作り方
・ポイントと動画の紹介

私が使っているタイプのUVライトの使い方と、UVライトにまつわる話
全体の流れ:
・使用しているUVライト
・UVジェルネイル用 UVライト 36W
・UVライト使用の注意としては、
・UVライトの使い方は、
・UVライト9w×4本=36w
・ライトについて注意したいところ
・波長約350~400nm

目的:作ったラインスタンプを登録、審査、販売する!
全体の流れ:
・自作ラインスタンプを登録するまでの流れ(スマホ、PC)
・ユーザー情報で本名を記入したら身バレするんじゃないか…
・LINEスタンプのサイズなど注意事項
・画像に関すること
・H3お金に関すること
・LINEスタンプを作るときどうしたか
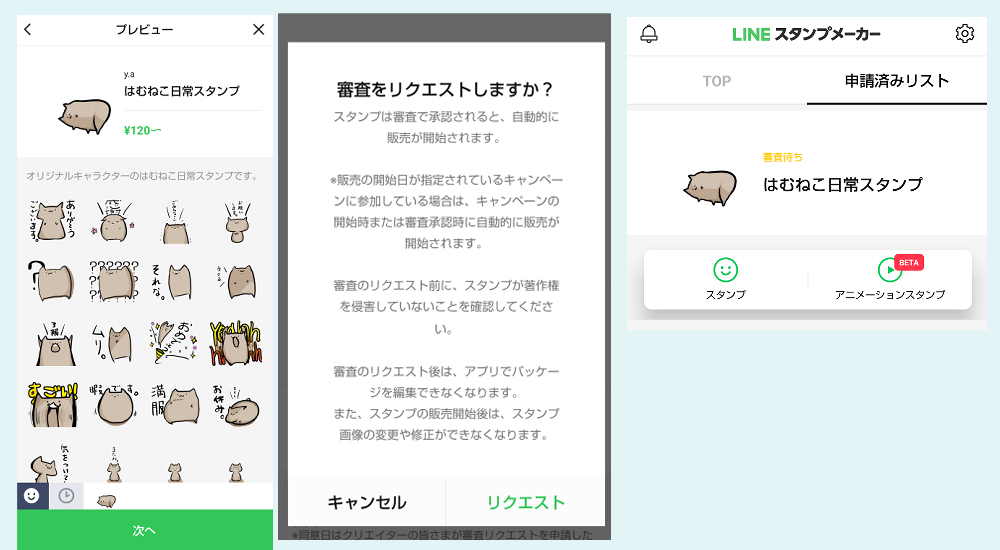
・作ったLINEスタンプを登録したら販売登録
・どれぐらいで審査は通るのか
・今までの内容で登録した結果、私のページはこんな感じになりました

目的:税務署に居住者証明書交付請求をする
全体の流れ:
・GoogleAdSenseで税務情報をすることになった流れ。
・税務情報を確認するために必要な追加書類がなにかを確認して届け出るまでの流れ
・税務情報欄にアメリカとシンガポールが記載されている…
・国税庁に申請して居住証明書を手に入れて記入、郵送
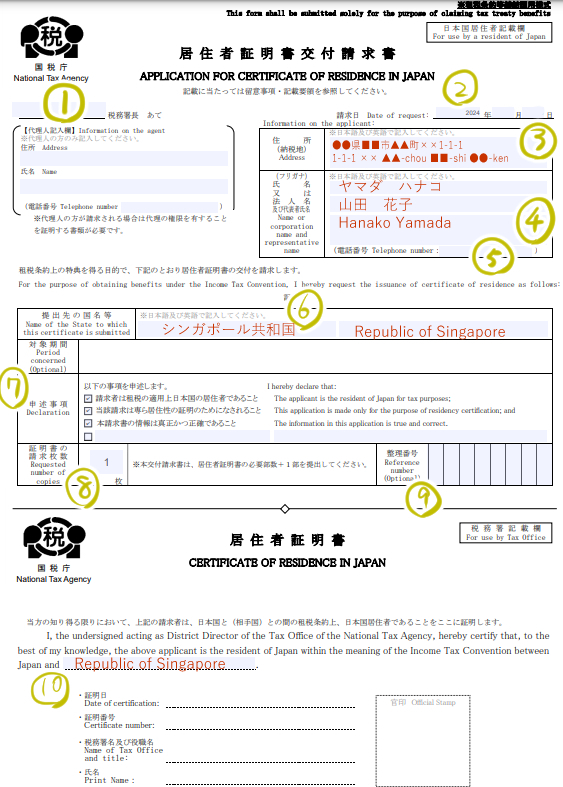
・居住者証明書の気になるところ、必須記入事項まとめ
・①税務署長 あて
・②請求日
・③住所
・④氏名
・⑤電話番号
・⑥提出先の国名等
・⑦申述事項
・⑧証明書の請求枚数
・⑨整理番号
・⑩居住者証明書欄
・税務署に行かず、郵便で済ませる

セリアやダイソーで購入した毛糸の紹介
・ポリエステル毛糸4550480284729(ぐれーのJANコード
・Acrile Yarn
・リュース合糸
・ミルフィム ソックヤーン
・MILLEFIM
・ひつじちゃんナチュラル
・mimi
・ラテモール
・DrDream bear
・cake
・BIJOUX

100均セリアでの購入商品。
・洗濯スポンジボールねこ
・やわらかいペットのブラシ
・粘着スペアテープ
・シリコーンメッシュシート
・着色パウダー
・カットクロス モダンフラワー
・外から見えない!隠しマグネット
・くるみボタンきっと
・仮止めクリップ
・インド刺繍リボン
・ポンポンボール
・発泡スチロールボール 半球玉
・瞬間接着剤用ハケ2P
・ガラスアトマイザー ロールオン

コースター敷物メーカー【セリア】
・コースター敷物メーカー4560177469490
・セットになっているもの
・編んでいくのに追加で必要なもの
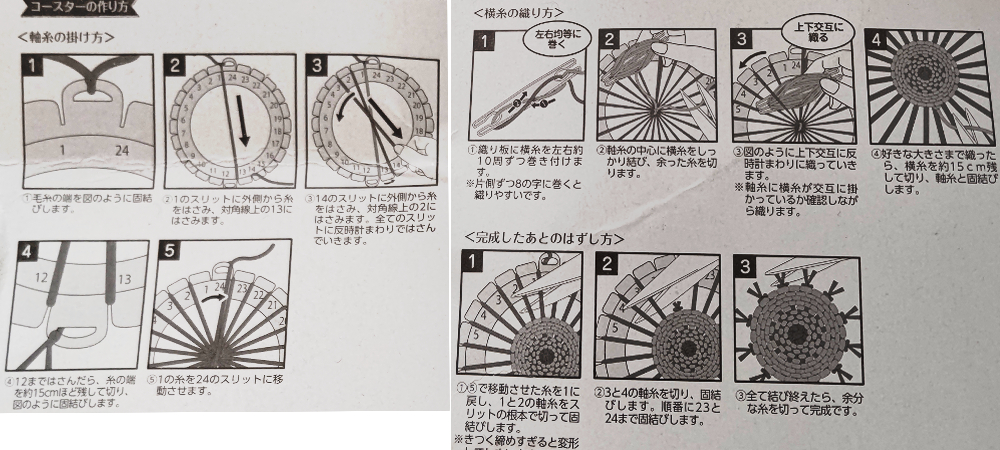
・コースターの作り方

目的:amazonアソシエイトで税務情報を送信する。
全体の流れ:
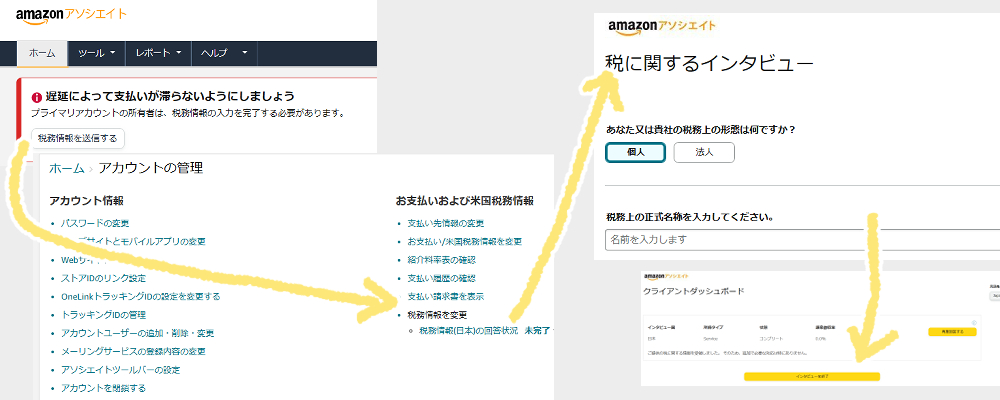
・遅延によって支払いが滞らないようにしましょう、の場所から送信までの流れ
・送信する内容

目的:GoogleAdSense広告掲載できる状態にする
全体の流れ:
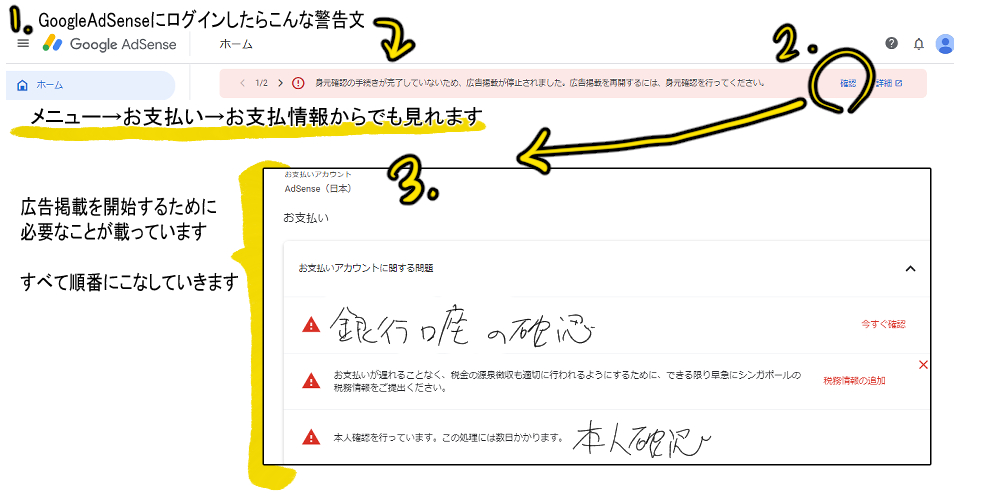
・GoogleAdSense広告掲載が停止されたときにでる案内、なぜ
・広告掲載のために自分がしなければならないことはなにか
・身元確認の手続きが完了していないため、広告掲載が停止されました
・銀行口座の確認が行われていません
・シンガポールの税務情報をご提出ください (ここで現在中断
素材だけじゃない服もよく買ってます
全体の流れ:
・手芸の丸十について
・会員カードとLINE友達

目的:輪編み機でいろいろ作ってみる
全体の流れ:
輪編み機ってこういうやつ
22針の輪編み機で作れたもの
48針の輪編み機で作れたもの

目的:リリアン編み機を使う
状況:リリアン編み機を購入
全体の流れ:
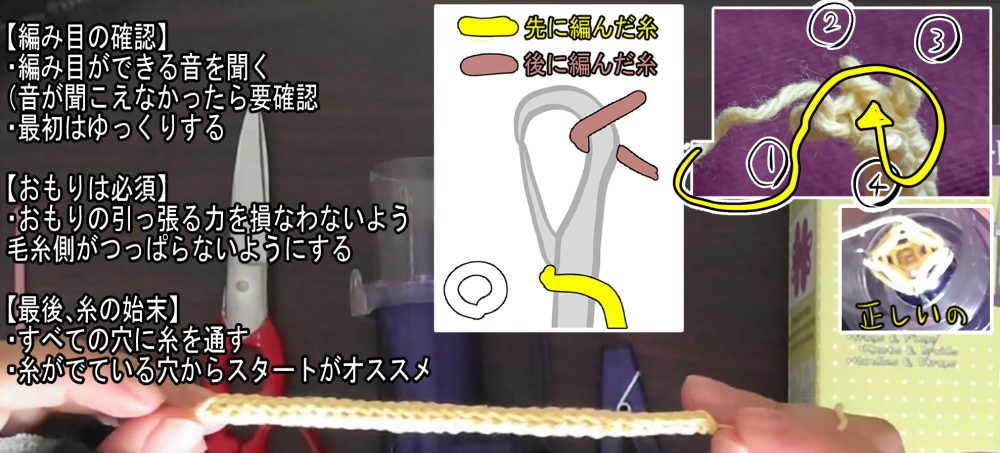
・リリアン編み機の紹介と使い方
・「編めなかった」という人に試してほしいポイント
・簡単まとめ

宣伝、投票呼びかけのため、
・小説家になろう!のランキングタグ設定
・アルファポリスのフリースペースの設定
対人戦バトルは有料の任天堂オンライン加入が必須なのは注意事項ですが、
1人プレイ、ヒーローモードでも十分楽しめます。
ヒーローモードは戦闘チュートリアルから始まって、タコ軍団?との戦いを描くストーリーを追っていくもので、
これがまたキャラがステキ。
デザイン最高。
敵キャラも素敵。
ダークソウルはいわゆる死にゲーで、死ぬことが前提のような作りになっています。
いや、ほんと、よくこんな敵配置やトラップ作ってくれるぜ……
と拍手したくなります(誉め言葉)。
ボスのみならず中ボス、そして中ボスならず雑魚敵でさえ侮っていたら簡単に倒されてしまう。オススメ。

48針の編み機QJHを手に入れたので、22針編み機と比較。
どっちを買えばいいのか悩んでる人の参考になったらいいな。
目的:ads.txt ファイルの問題を修正(設置する)
状況:シン・レンタルサーバーを利用
全体の流れ:GoogleAdSenseコードをコピー→シン・レンタルサーバーads.txt設定

設定状況::Windows、移行元mixhost、移行先シン・レンタルサーバー
1日目(サイトとワードプレスのバックアップをとる→シン・レンタルサーバー10日間無料申し込み→ドメイン設定→無料独自SSLの設定に失敗したとき
2日目(動作確認URL設定→動作確認をhostsファイル編集で確認→WordPress簡単移行→ネームサーバーの変更→本契約
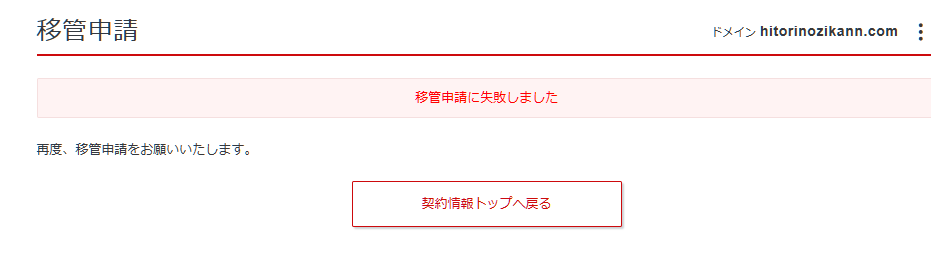
3日目(移管申請→→移管申請の確定作業
4日目(移管失敗だったので改めて移管申請
5日目(トランスファー申請→トランスファー申請に関する確認(承認)ここで終了

ワードプレスのバックアップをとる。
目的:ワードプレスのバックアップをとる
状況:ワードプレスを利用してサイト運営中
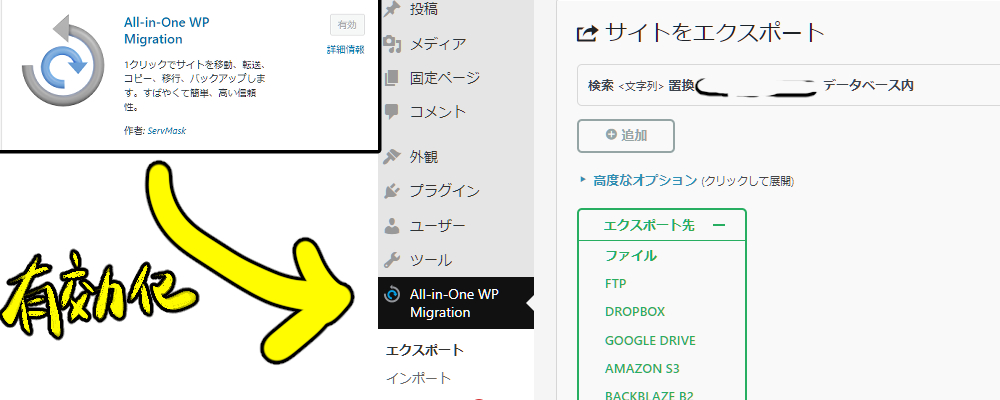
全体の流れ:ワードプレス更新→All-in-One WP Migrationインストール→エクスポート(外部にデータ出力)

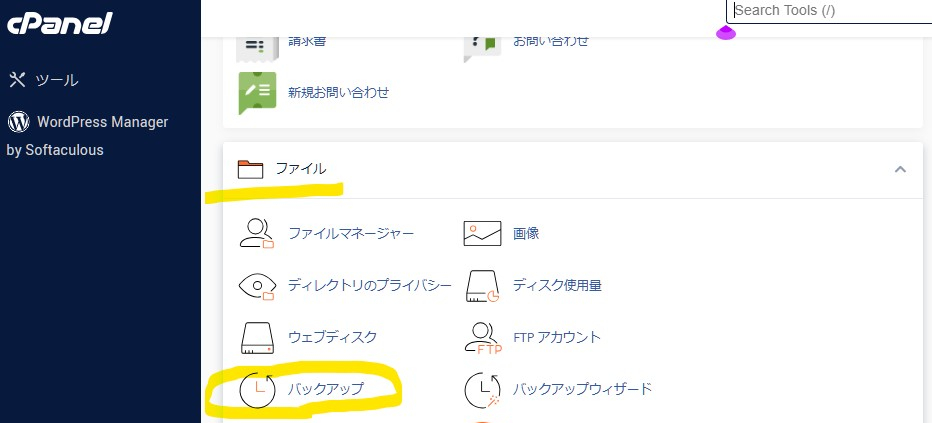
サイトのバックアップ
mixhostログイン→cPanelログイン→バックアップ→ダウンロード

編み機という道具。 ハンドルをくるくる回せば糸をさまざまな形に編み上げることができます。22針の編み機sentro48針編み機QJHの商品をもとに紹介。輪編み設定と平編み設定ができ、 編み方を変えることでマフラーや帽子も作れます。ハンドメイドのおともに考えたいアイテム。

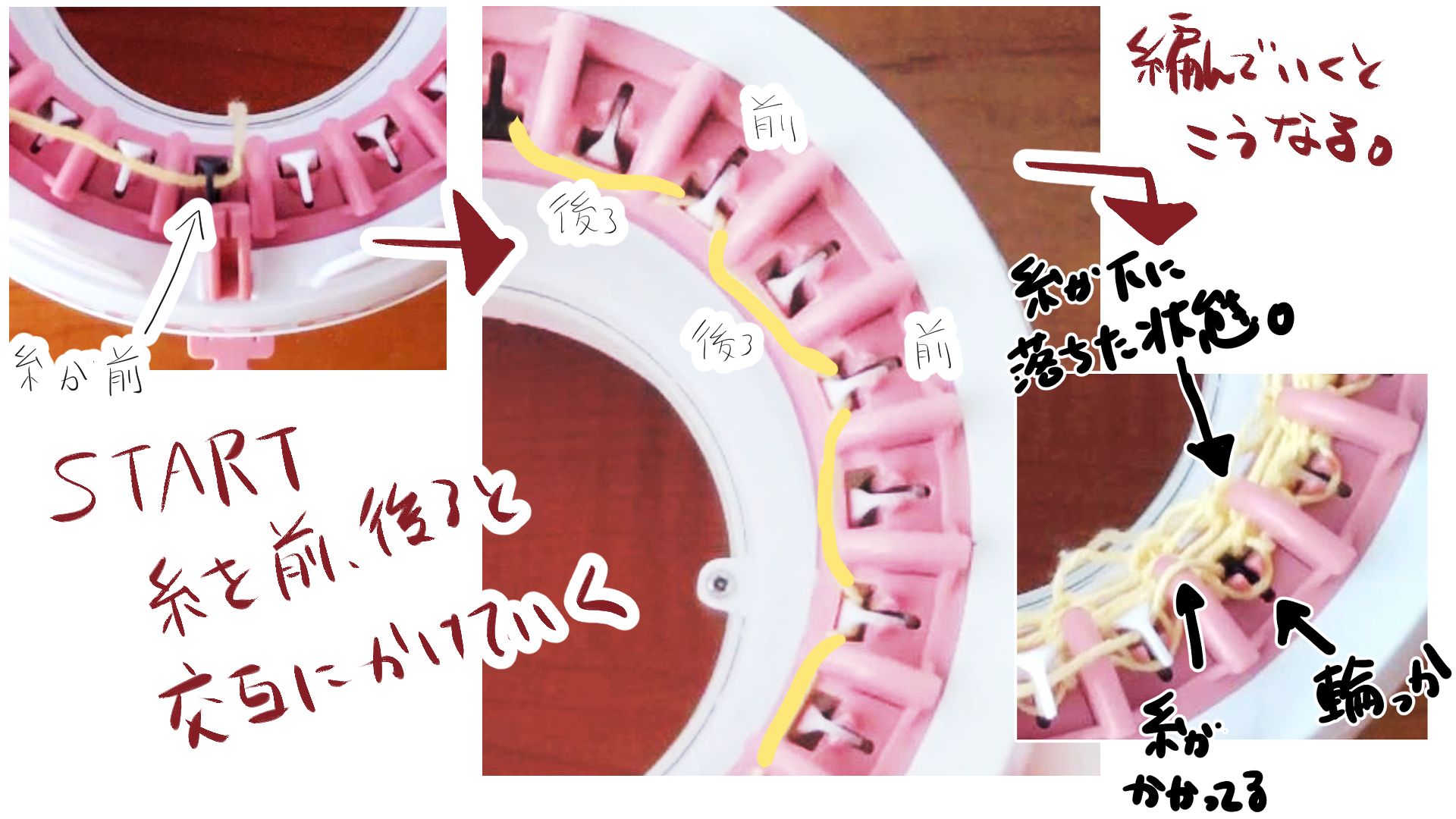
毛糸deリリアンは、
ピンに糸をかけるだけで編めるようになる、編み物を始めたい人に心強い味方になる道具です。
サークルタイプに大小サイズ、色んなタイプのものがでています。
小さいものが作れるタイプの、
毛糸deリリアンあみぐるみメーカーと、麻ひもを使って15分ぐらい頑張ってみれば、完全な初心者でも可愛い編みぐるみがつくれました。

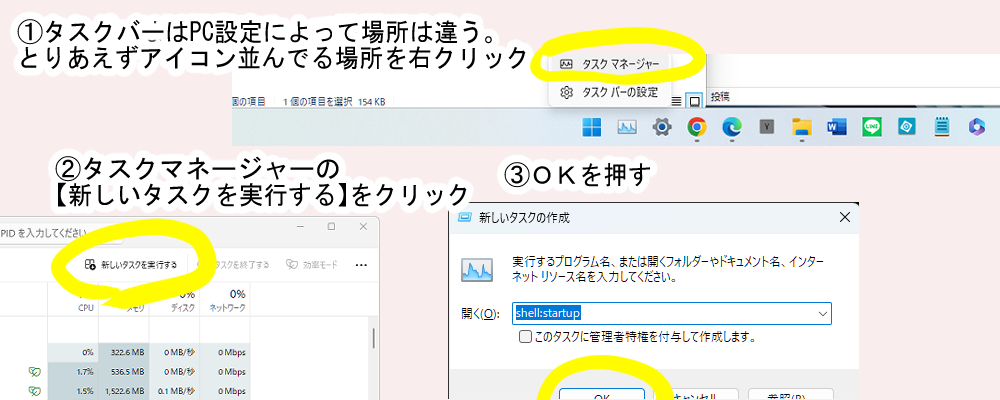
起動直後、自動でページを開く(クリック不要で開く。スタートアップ設定)
youtubeでまとめた作業BGMも設定しておけば勝手に流れるし、
いちいち作業ファイルを順番に開いていかなくてもすぐ作業にとりかかれるのでとっても便利。
授業とか、しなきゃいけないこととか、毎日チェックしたいものしているものがある人は、
1度設定してみてはいかがでしょうか。便利です。

100円均一で買えた毛糸の一部をご紹介。色、重さor長さ、材質、オススメ使用針の目安、その他情報などを載せています。

100均すげーって思った商品を紹介していきます。
今回は、
ザル付き薬味保存パック
ってやつです。ザル付き薬味保存パックは、
薬味保存
採集した薬味などの水切り
ヨーグルトの水切りに使えます。

コンテナからの脱出という、無料で遊べるゲーム配信Freem!で、もーりしゃすさんという方が作られた脱出ゲームの紹介&感想です。手軽にサクッと遊べます。

【OddCats】という、無料で遊べるゲーム配信Freem!にある、朱さんという方が作られたアドベンチャーゲームの紹介&感想です。
猫がいっぱいで幸せになれます。

ダイカットしたものでできる作品の例や、基本的な作り方、活用方法について書いています。
素材を机の上に並べてどんな組み合わせにするか決めたあと、ダイカットしたものや使いたい素材をボンドで接着するだけで簡単です。

グリセリン溶液でドライフラワーが作れるらしい。マジで?ということでやってみました失敗しました。そんな話。失敗したものはポプリに生まれ変わりました。

ダイカットマシンであるワンダーカッツをセット購入したんですが、ステンレスプレートは別売りでした。
ケチったせいで素材を無駄にしたくはないけれど、出費は抑えたいし、どれほどのもんか効果を知りたい。
そんな人の参考になれば幸いです。