創作物の更新ルールをこうしようと思う
優先事項はやるべきことですからしょうがない。
でもやりたいことを後回しにし過ぎるとそれはそれでストレスになりますから、塩梅って大事ですね。
ちょくちょくコメント頂いて、こちらとしては最高にハッピーですが、やはり頂くたびに完結を提供したいと思うわけです。はい。
そのため、そのときの状況に合わせてルールを作っています。
はい。今学期の授業に合わせた、創作物の更新ルールは以下とします。
とりあえず、やってみる

優先事項はやるべきことですからしょうがない。
でもやりたいことを後回しにし過ぎるとそれはそれでストレスになりますから、塩梅って大事ですね。
ちょくちょくコメント頂いて、こちらとしては最高にハッピーですが、やはり頂くたびに完結を提供したいと思うわけです。はい。
そのため、そのときの状況に合わせてルールを作っています。
はい。今学期の授業に合わせた、創作物の更新ルールは以下とします。

お安く精油をゲットできる世の中でよかった。
香水やら掃除スプレーやらを作っているとすぐなくなるので、楽天セールになるとついつい買ってしまいます。
それで、残るは遮光瓶。
いや~これどうするの。
捨てるにしてももったいなさすぎるし、もったいね~
ということで洗ってリサイクル。

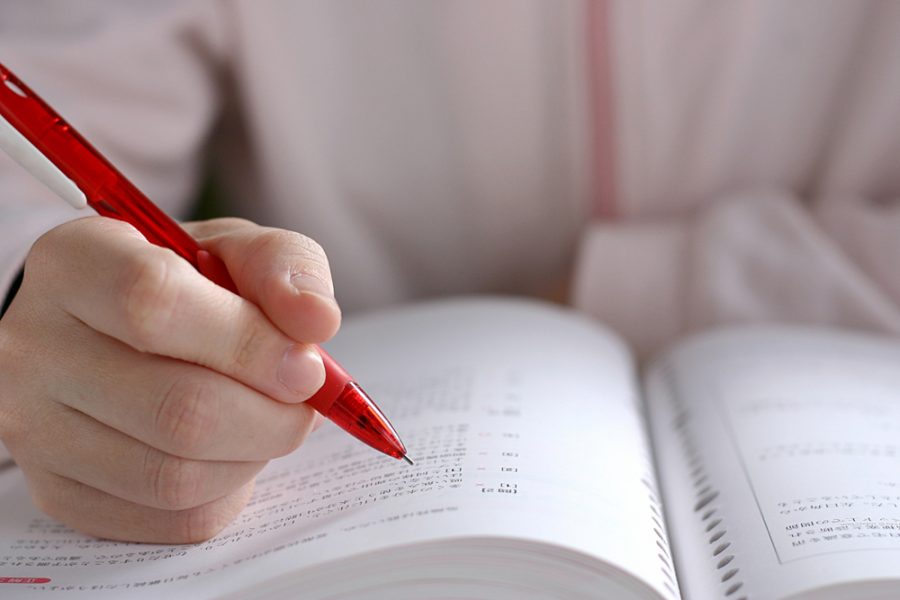
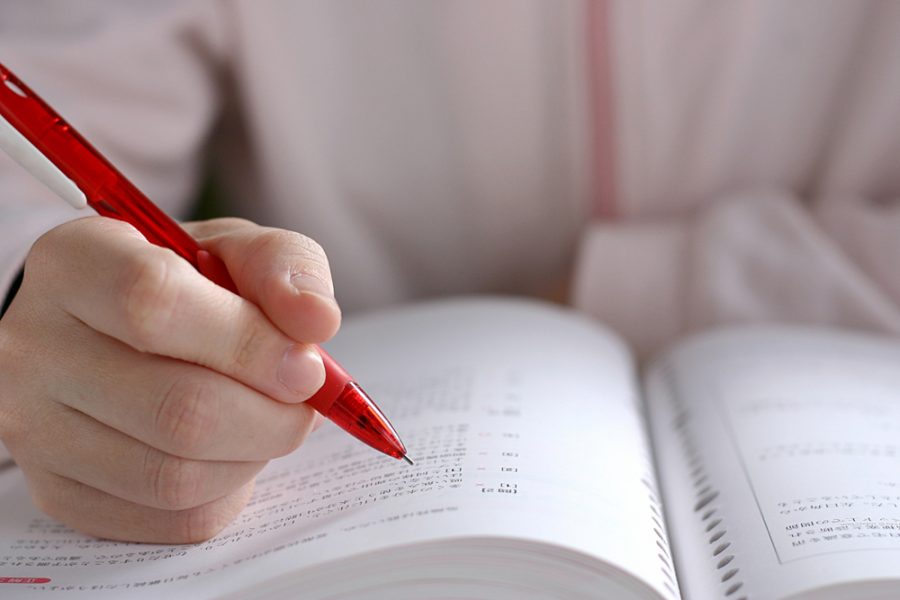
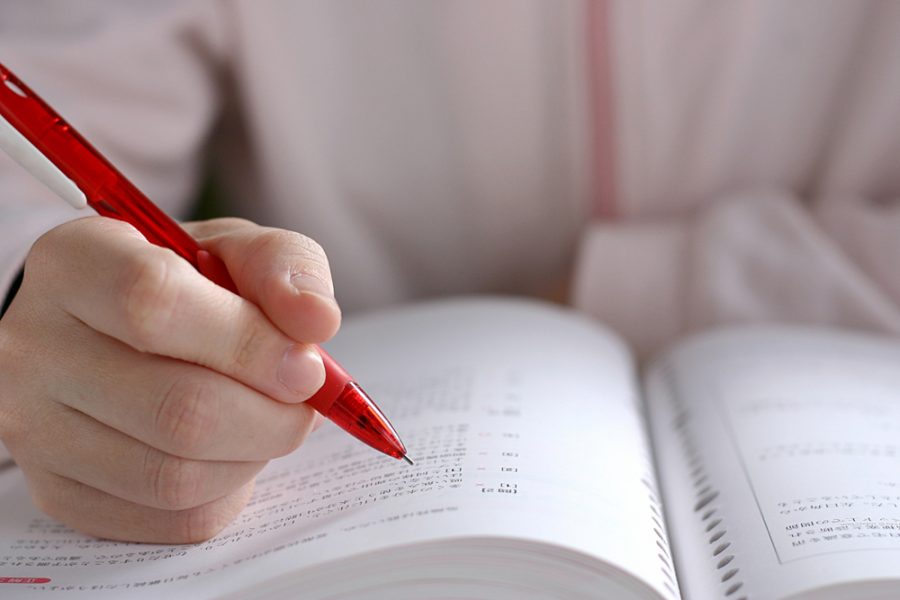
東京通信大学で勉強するようになって、気がつけば3年生3学期。
そのうえ前回記事更新から約3カ月経っているようですね。凄いですね、季節が変わりました。
さー今学期に履修する科目は、以下の10科目。楽しみ!!がんばろ~!

PDF資料結合は、検索がしやすくて勉強の復習にとっても役立つ。便利。

タイトルどおり、しなきゃならないことがあるのに身体が動かないのなら、思い出を、黒歴史を振り返ってみよう。劇薬になって背中を押してくれます。

単位を落とすと悲しいだけじゃなく面倒臭いことになることも。履修計画をするさいはシラバス確認と、とくに成績評価方法はまじでチェックしたほうがいい。

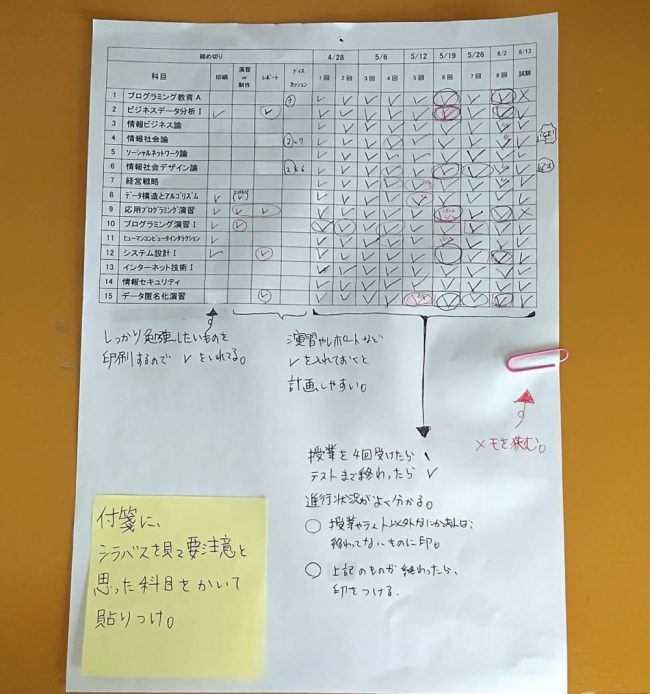
今まで勉強してきたものと、これから勉強するため履修登録したものすべてまとめた一覧。
そのうち、各授業を受けてのコメントを書く予定。

勉強をしているとき、その学期の履修一覧とその内容管理やファイル管理を前もってしておくととっても楽でした。一例として参考になったら嬉しいです。

計画通りに勉強したいけれど
いざログインしてみたら繋がらないときって焦りますよね。でもまあどうせ不具合があるのならどうにかできないか、
ちょっと違う方法で試して遊んでみることにしました。
その結果
・こうすれば繋がった
・テスト中の停止状態から回避できた
恩恵がありましたのでご紹介。
※なんの保証もなく責任もとれません

東京通信大学で勉強中や動画や漫画を見ているときにWi-Fiの繋がりが悪いときがある。似たような人に役立てばいい。
ネットが繋がらないときやパソコンが重いときに自分でできる最低限の対処法。※とっても初歩的なこと※主にWindows
東京通信大学の記事が10を超えたので、よ […]

さあ、予定は組めた。授業に取り組もう!
としたところで躓くのは授業が繋がらないorすぐ授業が止まるという件。
GWで、多くの人が授業を受けようとして繋がりにくくなっていることももちろん理由としてはあるだろう。
しかしながらいい機会なので自分のパソコン環境を改めて考えてみることにした。
4/25~5/5までに、 ・15単位分、 […]
明日にすべてをかけよう。ということでお休 […]

身体に注目して考えて動くために必要な考え方などが載っている。
自分の身体を認識して、理解する。
それは相手に対してもできる考え方で、
観察、仮説検証、活用が大事。自分の支配できる空間を、自分で考えるっていうのは気をつけるようになれたな。
今日は完全にお休みゆっくりします

①まずは24日までに「となりは異世界」更 […]

カッテージチーズってご存じですか?私の印象としてはなんかオシャンティーで牛乳使って作れるやつって印象で、まあ、ノリで作ってみたんですね。
失敗しました。固まらん。びっくりするぐらい固まらない。最後どうにかなったけど酸っぱいわ~いや、面白い。

早くから知っておきたかったなと思える内容がいっぱいでした。
アピールやそのための分析に戦略と評価といった考えが学べるので、
自己アピールにも使える。
知らないものは買えない。ほんまそのとおりだと、個人サロンしているときに実感しました。

うはー!タイトルどおり、週間更新チャレン […]

寒さや乾燥といった刺激をモロに受けて肌がすぐ荒れるうえ、社会に出てからはストレスで肌は分かりやすくボロボロ。
救いを求めてて色んな本を読んだんですが、これもその一冊。

東京通信大学の記事が集まってきたので、そ […]

創作小説、書いています。めっちゃ楽しい。楽しいのですが、集中力がきれたときの脱力感がヤバイ。
そこで思ったんだけれど、集中力切らさずハイ状態で居続ければよくない???
ということで協力願い。

散歩をしていてちょっと喉が渇いたからとコンビニによればたくさんの商品のなかから選んで買うことができる。
対価となるお金さえ払えば手にできるのだから、ほんとうに、凄い世の中です。
そんな選べるほどにあるモノは、
値段がつけられるまでにたくさんの工程や手が加わっている。忘れがちなモノの価値や原価を勉強できる本。

痩せたい。でもジムは絶対に続かない。なにか道具や場所が必要だと続けられない。
そんな私に逃げ道を失わせたロングブレスダイエット。
呼吸の仕方でダイエットするという、なにか道具や場所が必要でないダイエットだ。

中学生になってそれはもう見た目を気にするようになったころ、体型のコンプレックス話をしたことがある。
友人や知人、両親に親戚と…誰に話しても返ってくるのはたいてい
「そんなことないよ」
という言葉。
いやいやいや…。
そんな私にこの本がはっきりと断言してくれて、妙に嬉しかった記憶がある。パケ買いするもんなあ。見た目は大事。
話すことが苦手でも伝え方の手段として見た目があるという考え方を知れる本。

周りでフェイスブックが流行ってもいまいち好きになれず放置していましたが、20代半ばにふと思い立ってフェイスブックを利用しようと思い、手始めに読んでみた本。実名でのSNSに不慣れな人の入門書みたいな感じかな。

昔、学生の頃に読んだ本でとても強烈に頭に残った本。
貧困に関わるさまざまな事柄が提示してあって、貧困といってもいろんな見方ができることを教えてくれる。
自分はどう考えるのか、断ずることができるほど知っているのか、一面だけしか見ていないか──考えるきっかけになる。

まったく同じものを見ても受け取り方は違うから、
自分が見ている世界と相手の世界を近づけるために言葉を使う。言葉ってすごい強い力をもっていますよね。楽しいわあ。
そんな言葉について考えるきっかけになる本。

本にも書いてありますが、働くのは傍にいる人(周り)を楽にすることで、分かりやすい対価としてお金を手にするけれど、働くということをとおして色んなことを見つめなおすことができます。
そんなことを教えてくれる本。