
「記事投稿画面を触ってたらHTML編集とかビジュアル編集とかでてきてよく分からなくなってきた…」
これは私が実際につまずいたひとつ。
説明書を読まずとりあえずなんでも触って試してみる人が陥るんじゃないんでしょうか?
そして元の画面への戻し方が分からず時間だけが過ぎていく…
解決します。
・初心者は最初ビジュアル編集のみの記事投稿で問題なし ・最初の投稿画面がビジュアル編集で、HTML直接入力がコードエディター ・凝りたくなったらHTML編集を活用 ・ビジュアル編集コードエディターの切り替えはCtrl + Shift + Alt + M |
この答えを含めて、
禿げそうになる記事投稿画面のつまずき【ビジュアル編集】について詳しく説明していきます。
目次

まず、似たような言葉をはっきりさせる
分からないことを調べ始めてつまずくのが、慣れない言葉の多さです。
圧倒的カタカナの多さに社会の授業を思い出して項垂れたのは私だけではないはず。
なので話を進める前に似たような言葉を簡単に知りましょう。
| Gutenberg | ・ブロックエディタ (WordPressではビジュアルエディターとコードエディターの2種類がある) |
| ブロック | ・サイト作成に使う要素 |
| エディター | ・編集、編集ソフト |
| ビジュアル編集 =ビジュアルエディター | ・直感的操作ができる記事投稿画面 |
| コードエディター | ・HTML直接入力ができる記事投稿画面 |
| HTMLとして編集 | ・ビジュアル編集を使いながら選択したブロックをHTMLコード入力ができるようにする |
| カスタムHTML | ・カスタムHTMLというブロックを追加して編集しながらプレビューできる |
これをふまえて基本的なお話をします。

ビジュアル編集とHTML編集についての基本
記事を作成するにあたって見出しや本文を作りますよね。
【ビジュアル編集】では見出しなどの各要素をブロックで分けていて、私たちはブロックを選んで記事デザインを整えることができます。
HTMLを直接入力する【コードエディター】は自分で見出しのタグなどを入れて記事デザインを整えていきます。
慣れてきたら、記事構成に凝りたくなってきたらHTMLを勉強しつつコードエディターを利用していきましょう。

初心者はビジュアル編集だけでいい
初心者にビジュアル編集を勧める理由は2つ。
・そもそもHTMLコード分からない人はビジュアル編集しか手段がない ・編集画面が分かりやすい |
HTMLやCSSが分かるようになったらコードエディターやHTML編集をしてみる、その認識で大丈夫。
ビジュアル編集は直感的操作ができるので、初心者でもある程度問題なく記事が作れます。作業画面の見え方を実際にみてほしい。
(同じ内容を各編集画面で並べています)
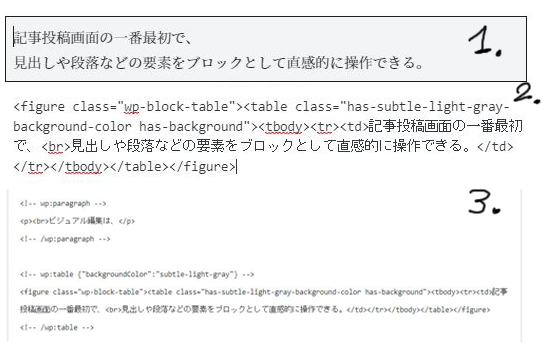
1.ビジュアル編集、利用
2.HTMLとして編集、利用
3.コードエディター、利用

画像で分かるように、ビジュアル編集は見やすくて、初心者でもどんな作業をしているのか分かりやすい。
私が作っている記事もビジュアル編集メインです。

解決!投稿画面がおかしくなったら
分からないなりに色々と触っていたら編集画面がおかしくなったとき、最初の画面に戻す方法をお伝えします。
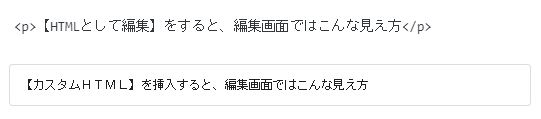
ビジュアル編集画面で下記のような表示になっているときは対象ブロックが【HTMLとして編集】か【カスタムHTML】になっています。
(以下の画像参照)

【HTMLとして編集】状態の場合、
対象ブロックを選択して編集画面うえの : みたいなマークを押して出てくる【ビジュアル編集】にすれば解決。
【カスタムHTML】は、
対象ブロックを選択してShift + Alt + Z で削除すれば解決。
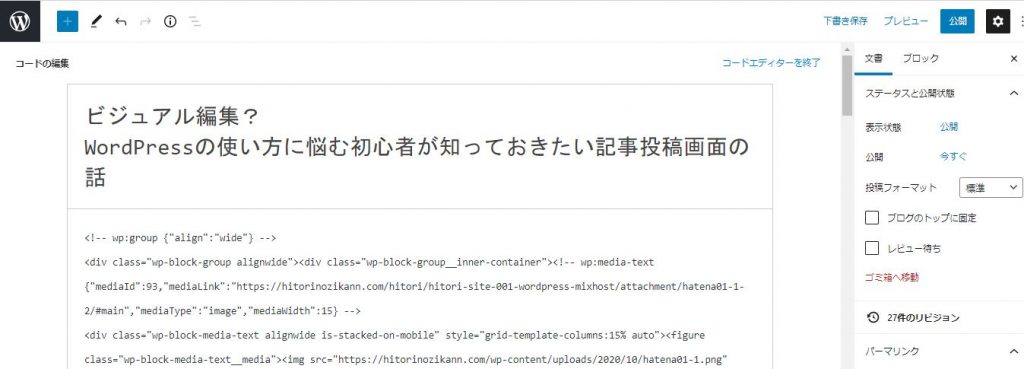
こんな画面になっていたら【コードエディター】状態になってます。

下書き保存の近くにある【コードエディター終了】を押すか、
Ctrl + Shift + Alt + Mで切り替え。
(ちなみにこのショートカットキーを使うことでエディタの切り替えが何度でもできます)

まとめる
いくら直感的操作で分かりやすいとはいえ、初めて使うソフトだからつまずくのも分からないのも当たり前。
だからまずは、
・初心者は最初ビジュアル編集のみの記事投稿で問題なし ・凝りたくなったらHTML編集を活用 ・ビジュアル編集コードエディターの切り替えはCtrl + Shift + Alt + M |
これだけおさえて記事作成に望みましょ~
サイト最新記事
100均 (89) AI (2) ChatGPT (7) GoogleSearchConsole (4) Virtualbox (3) WordPress (19) まとめ (1) アロマ (1) オススメ (4) グチグチ・落ちこみ (4) ゲーム (10) コロナ (2) サーバ構築演習 (6) ハンドメイド (62) 一口メモ (31) 一覧 (4) 仕事一覧 (13) 作業環境・効率 (60) 依存 (1) 健康 (4) 動画作成 (6) 在宅ワーク (38) 変態 (1) 女性 (7) 子供 (6) 子供のころの夢を叶える (2) 年金 (2) 攻略 (2) 数学 (1) 文房具 (1) 料理・お菓子 (4) 東京通信大学 (33) 毛糸 (10) 漫画、イラスト (2) 生理 (1) 発見・挑戦 (49) 美容 (4) 考える・検証 (76) 計算 (1) 診断 (1) 資格、勉強、講習 (3) 贈り物 (1) 鑑賞・読書記録 (25) 1日目 (2)






