パーマリンクは記事のURLを自分で設定することができます。
一般に、サイト構造に合わせてつくる(リンクを見ればそのページの内容が分かるようにする)とのこと。
設定しないとhttps://hitorinozikann.com/%e3%80%90%80%・・・といったように長く分かりにくいものになってしまうのでパーマリンク設定をオススメしますが、
気をつけてほしいことがあります。
| 【マジで注意!!】 ・面倒臭いけれど基盤になるので、記事URLをどんな組み合わせに設定するかは自分が作るサイトにあわせて決めてしまう。もう変えない決意で、決めてしまう。 |
あとで変更することはできますが、変更してしまうとリンク無効になってしまいます。
例えば、
記事URLをaaからbbに変更するとaaのページは消えてしまいますね。
自サイトで張っている内部リンクなら元のURLを打ち込めば勝手に変換してbbのページを読み込んでくれるのですが、読者さんがページを紹介するためにaaのURLを使っていたら、そのページは消えているので見れなくなっています。
(内部リンクでもトップで標準表示されている新着記事一覧はエラー表示になってしまいます。おかげで私は後悔しました)
=つまり、外部リンクを減らしてしまうことになりかねない。
=つまり、ページが消えるので検索エンジンに登録されていたのにエラーになる
=なので、もう変えない決意で最初にパーマリンクを設定
| 【設定するポイント】 ・分かりやすく ・短く |
私のサイトを例にすると、
https://hitorinozikann.com/hitori/016/
↓
パーマリンクは、hitori/016/
hitori→カテゴリ
016→トータル記事数にしています。
カスタム構造でカテゴリー+投稿の投稿名という組み合わせにし、
記事投稿画面の【URLスラッグ】でトータル記事数を入力しています。
さっそく編集画面をみてみます。
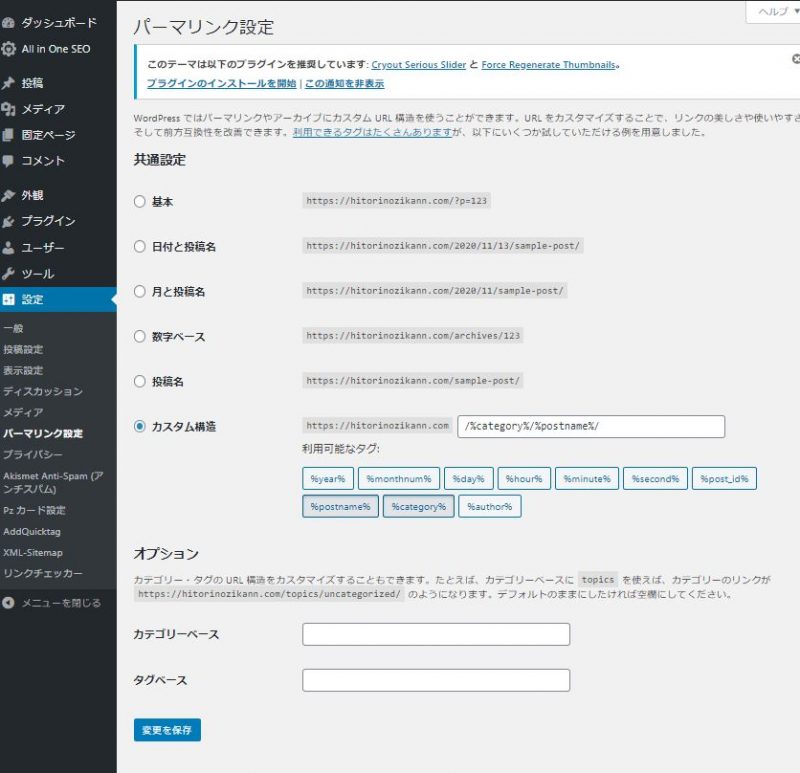
パーマリンク設定をする
| メインナビゲーションメニュー→設定→パーマリンク設定 |

【基本】【日付と投稿名】などのように用意された選択肢からパーマリンクを決めることもできますが、
【カスタム構造】で利用可能なタグを利用して好きなようにつくることもできます。
利用可能なタグ一覧の意味を載せておきますね。
| %year% | %monthnum% |
| 投稿された年 | 投稿された月 |
| %day% | %hour% |
| 投稿された日 | 投稿された時間 |
| %minute% | %second% |
| 投稿された分 | 投稿された秒 |
| %post_id% | %postname% |
| 固有の投稿ID | 投稿の投稿名 |
| %catevory% | %author% |
| 投稿のカテゴリー名 | 投稿の作成者 |
URLスラッグ
| 新規記事投稿→歯車(設定)→文書→URLスラッグ |
先に少しお話したように、
記事投稿画面でパーマリンクの設定ができます。
具体的には、URLの最後の部分を好きなように作ることができ、
ここで私はトータル記事数を入力しています。
毎回考えるのが面倒くさい場合はよりパーマリンク設定をどうするか考えることをオススメ。
あとで後悔しないためにも基盤をしっかり決めてしまいましょう。
21/085/01追記:つけたスラッグをどうしても変更したくてやってみたら案の定リンクエラー。
基盤だというのは重々承知ながらカテゴリのスラッグ名も変え、記事につけていたスラッグさえ変えた結果、案の定リンクエラーがでました。
例)もともとはこれ→https://hitorinozikann.com/hitori/014 ↓ 変更→https://hitorinozikann.com/hitori/n-s/014 (親カテゴリ(hitori)と子カテゴリ(n-s)を作った結果、エラー(ページが存在しない状態)) |
しかしながら、
他にもエラーがでているものを見ていたらある共通点に気がつきました。
記事のスラッグでふっていた記事作成番号(ここでは014) だけのものだけエラーが出ていたんです。
記事番号だけでなく、ほか文字を入れていた記事はエラーにはなっていませんでした。
単純なスラッグだと駄目なのか…?
ということで試しにエラーが出ていた上記のURLを以下のように変更してみると、
( 記事スラッグ014に-access を付け足した)
https://hitorinozikann.com/hitori/n-s/014-access/ |
エラーがなくなり、ページが不通に表示されるようになりました。なんで…?
とくに理由は分からず、どのサイトでも適応されるかよく分かりませんが、カテゴリやパーマリンクのスラッグを後から変更してエラーが出た人、試してみて。
サイト最新記事
100均 (85) AI (2) ChatGPT (7) GoogleSearchConsole (4) Virtualbox (3) WordPress (19) まとめ (1) アロマ (1) オススメ (4) グチグチ・落ちこみ (4) ゲーム (10) コロナ (2) サーバ構築演習 (6) ハンドメイド (56) 一口メモ (28) 一覧 (4) 仕事一覧 (13) 作業環境・効率 (59) 依存 (1) 健康 (4) 動画作成 (6) 在宅ワーク (38) 変態 (1) 女性 (7) 子供 (6) 子供のころの夢を叶える (2) 年金 (2) 攻略 (2) 数学 (1) 文房具 (1) 料理・お菓子 (4) 東京通信大学 (33) 毛糸 (10) 漫画、イラスト (2) 生理 (1) 発見・挑戦 (48) 美容 (4) 考える・検証 (74) 計算 (1) 診断 (1) 資格、勉強、講習 (3) 贈り物 (1) 鑑賞・読書記録 (25) 1日目 (2)