ワードプレスの使いかたを説明するにあたって知っておいてほしい言葉を紹介。
例えば、「テーマはナビゲーションメニューにある外観のなかにあります」という説明の意味が分かるようになります。

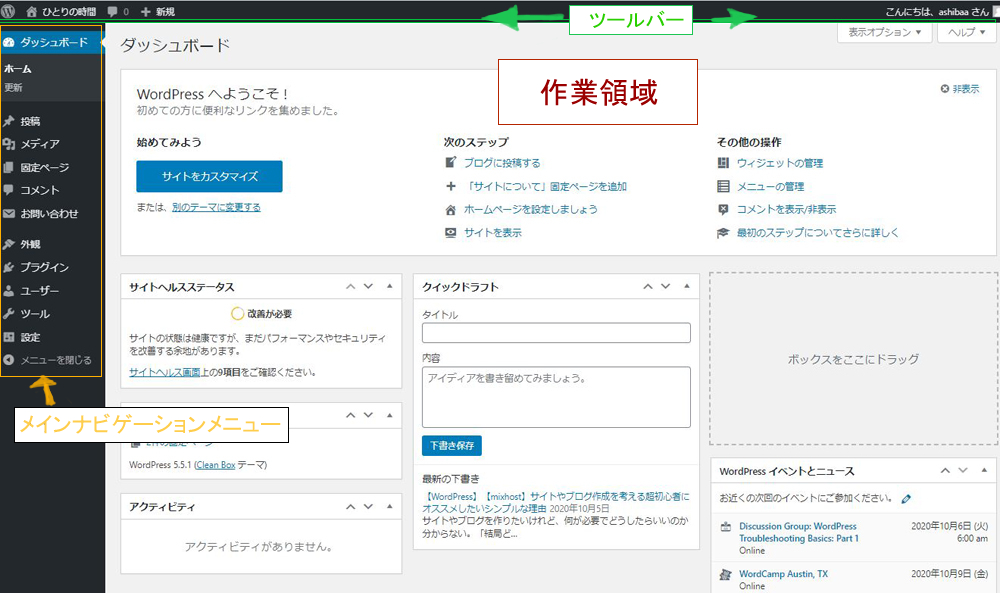
ワードプレスを開いて出てくる最初の管理画面【ダッシュボード】 作業領域には、 ・ブログを投稿する、ウィジェットの管理などよく使うリンクや、 ・現在の投稿やコメントなどが把握できる【概要】 ・投稿の下書きを簡単に入力して保存できる【クイックドラフト】などがあります。 (↑クイックドラフトは次投稿したい記事やアイデアを簡単にメモできてめっちゃ便利) |
【メインナビゲーションメニュー】にはサイト作成にあたって必要な一覧があります 追加したプラグインによって項目が増えることも 項目をクリックまたはマウスポインターをあわせるとその項目のサブメニューが表示されます。 例えば、【ダッシュボード】ならサブメニューには【ホーム】と【更新】があります。 |
| 【ダッシュボード】 | 【投稿】 |
| ホーム、更新 | 投稿一覧、新規追加、カテゴリー、タグ |
| 【メディア】 | 【固定ページ】 |
| ライブラリ、新規追加 | 固定ページ一覧、新規追加 |
| 【コメント】 | 【外観】 |
| テーマ、カスタマイズ、ウィジェット、メニュー、ヘッダー、背景、テーマエディター | |
| 【プラグイン】 | 【ユーザー】 |
| インストール済みプラグイン、新規追加、プラグインエディター | ユーザー一覧、新規追加、プロフィール |
| 【ツール】 | 【設定】 |
| 利用可能なツール、インポート、エクスポート、サイトヘルス、個人データのエクスポート、個人データの消去など | 一般、投稿設定、表示設定、ディスカッション、メディア、パーマリンク設定、プライバシーなど |
【ツールバー】には作ったサイトへの通知やショートカットリンク ・作ったサイトへのリンク ・コメント通知 ・投稿、メディア、固定ページ、ユーザーの新規追加 |

ダッシュボードの使いかたに悩んだときは、
作業領域の右上にある【ヘルプ】をみると解説があります。
【表示オプション】を押すと作業領域に表示する項目を選ぶことができます。
サイト最新記事
100均 (89) AI (2) ChatGPT (7) GoogleSearchConsole (4) Virtualbox (3) WordPress (19) まとめ (1) アロマ (1) オススメ (4) グチグチ・落ちこみ (4) ゲーム (10) コロナ (2) サーバ構築演習 (6) ハンドメイド (62) 一口メモ (31) 一覧 (4) 仕事一覧 (13) 作業環境・効率 (60) 依存 (1) 健康 (4) 動画作成 (6) 在宅ワーク (38) 変態 (1) 女性 (7) 子供 (6) 子供のころの夢を叶える (2) 年金 (2) 攻略 (2) 数学 (1) 文房具 (1) 料理・お菓子 (4) 東京通信大学 (33) 毛糸 (10) 漫画、イラスト (2) 生理 (1) 発見・挑戦 (49) 美容 (4) 考える・検証 (76) 計算 (1) 診断 (1) 資格、勉強、講習 (3) 贈り物 (1) 鑑賞・読書記録 (25) 1日目 (2)