「ワードプレスで画像を使いたいけどどんなことが出来るんだろう?」
記事の顔にもなってくれる画像は表示の仕方でとっても表情を変えてくれます。自分が書く記事にあわせて変えていければ記事作成も楽しくなること間違いなし!
① 超基本。画像の挿入 ・新規段落の追加後 / 半角のスラッシュ→【画像】選択 ・【ブロックの追加】→【画像】選択 (以下の【メディアと文章】などのブロックを追加するときも同様の動作をします) ② 【設定】で画像を弄る 右上の歯車アイコン設定を押す ・【デフォルト】or【角丸】 ・サイズ変換 ③ メディアと文章 ・文章と画像を並べて表示。 ツールバーから左右垂直と位置変更可。 右上歯車アイコン【設定】で、 ・色設定 ・画像、文字の大きさ変更 ・モバイルでは縦に並べる←画像が上に文字が下にという表示になる ④ カバー 画像や動画を背景にして文字を飾れる。 画像と画像の上にかける色と文字を選ぶことが出来る |
目次
 | WordPress初心者向けマニュアル。2020年度版~ ワードプレス基本の使い方から知っておいたら便利な小技まで動画や画像を使ってまとめています。初心者にオススメ。 |

超基本。画像の挿入
① 超基本。画像の挿入 ・新規段落の追加後 / 半角のスラッシュ→【画像】選択 ・【ブロックの追加】→【画像】選択 (以下の【メディアと文章】などのブロックを追加するときも同様の動作をします) |

※1番のマークが【ブロックの追加】です。
「あ、違う画像を挿入しちゃった…」という場合は、
画像クリックをすると上記ツールバーにでてくる【置換】をクリックして画像変更しましょう。
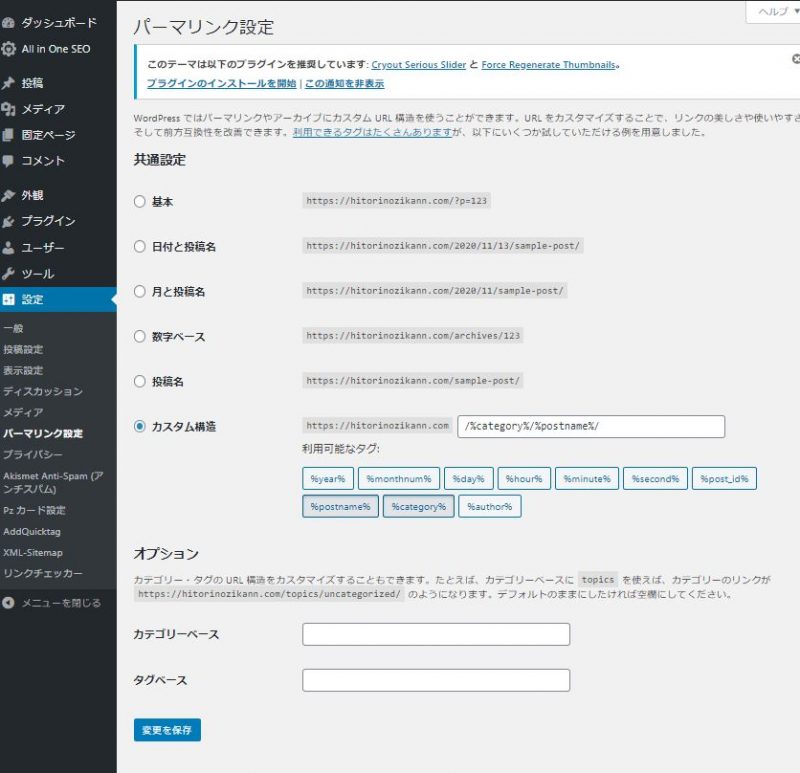
【設定】で画像を弄る


② 【設定】で画像を弄る 右上の歯車アイコン設定を押す ・【デフォルト】or【角丸】 ・サイズ変換 |
実際に触って遊んでほしい。
なぜってとっても楽しい。このサイトの記事をご覧の人は分かるように私は角丸表示が好きでそればっかりしていますが、
サイズ変換をするとこんなこともできます。

いや~楽しい。
メディアと文章

女の子の可愛さが光ります。
③ メディアと文章 ・文章と画像を並べて表示。 ツールバーから左右垂直と位置変更可。 右上歯車アイコン【設定】で、 ・色設定 ・画像、文字の大きさ変更 ・モバイルでは縦に並べる←画像が上に文字が下にという表示になる |
①と同じ要領で【メディアと文章】を記事内に挿入して試してみてください。
上に用意したサンプルと同じようなものを作れますか?
ちゃちゃーっと答えを載せてしまうと、
①メディアと文章挿入
②画像挿入
③メディアと文章をクリックして詳細から色設定
④画像を調整
ちなみに画像にも文字にもリンク張れますよ~
カバー
④ カバー ・画像や動画を背景にして文字を飾れる。 画像と画像の上にかける色と文字を選ぶことが出来る |
文字だけVer

画像+文字+オーバーレイ白
上記のような表示にするには、
記事内に【カバー】追加後、右上アイコン【詳細】を押して希望の変更をすればオッケーです。

まとめる
画像で遊んでると記事作成に時間がかかるのが唯一の注意ですが、せっかくWordPressを使うならおおいに楽しんじゃいましょう。ぜひ、自分のワードプレス記事作成画面で試してみて。
① 超基本。画像の挿入 ・新規段落の追加後 / 半角のスラッシュ→【画像】選択 ・【ブロックの追加】→【画像】選択 (以下の【メディアと文章】などのブロックを追加するときも同様の動作をします) ② 【設定】で画像を弄る 右上の歯車アイコン設定を押す ・【デフォルト】or【角丸】 ・サイズ変換 ③ メディアと文章 ・文章と画像を並べて表示。 ツールバーから左右垂直と位置変更可。 右上歯車アイコン【設定】で、 ・色設定 ・画像、文字の大きさ変更 ・モバイルでは縦に並べる←画像が上に文字が下にという表示になる ④ カバー 画像や動画を背景にして文字を飾れる。 画像と画像の上にかける色と文字を選ぶことが出来る |
基本的に「細かく変更したいな~」と思ったら対象個所をワンクリックして【詳細】を押せば大丈夫。
 | 【WordPress】【mixhost】サイトやブログ作成を考える超初心者にオススメ【2020年】 「ブログを作りたいけど結局どれがいいの?」にお答えすると失敗談から言えば、というお話。 |
サイト最新記事
100均 (85) AI (2) ChatGPT (7) GoogleSearchConsole (4) Virtualbox (3) WordPress (19) まとめ (1) アロマ (1) オススメ (4) グチグチ・落ちこみ (4) ゲーム (10) コロナ (2) サーバ構築演習 (6) ハンドメイド (56) 一口メモ (31) 一覧 (4) 仕事一覧 (13) 作業環境・効率 (60) 依存 (1) 健康 (4) 動画作成 (6) 在宅ワーク (38) 変態 (1) 女性 (7) 子供 (6) 子供のころの夢を叶える (2) 年金 (2) 攻略 (2) 数学 (1) 文房具 (1) 料理・お菓子 (4) 東京通信大学 (33) 毛糸 (10) 漫画、イラスト (2) 生理 (1) 発見・挑戦 (48) 美容 (4) 考える・検証 (75) 計算 (1) 診断 (1) 資格、勉強、講習 (3) 贈り物 (1) 鑑賞・読書記録 (25) 1日目 (2)