「せっかく作ったサイトや記事を見てもらいたいけど方法を調べてみたらでてきた【GoogleSearchConsole】がよく分からない…」
あるあるですね~。そのうえ【サイトマップ】や【SEO】や【KW】なんて耳慣れない言葉が連続して出てきて調べているうちになにを調べてたか分からなくなってきます。
なので、もう今回は暴論として「最低限おさえておきたい情報と思考停止で分かるGoogleSearchConsole登録方法」をまとめました。
・GoogleSearchConsoleとは、 グーグルで検索されるよう登録するのに必要。 アクセス傾向やよく見られる記事などが分かってとりあえず便利。 →作った記事やブログを見てほしいなら、とりあえず思考停止で登録。 ・GoogleSearchConsole登録方法 ※サイトを作成した前提で話を進めています ※【URLプレフィックス】という個別のサイトを載せる方法です ※WordPress記事作成している人向け ①グーグルアカウント作成 ②GoogleSearchConsole【今すぐ開始】 ③【URLプレフィックス】でインデックスURL入力し【続行】 ④所有権の確認(HTMLタグで確認します)メタタグを【コピー】 ⑤ワードプレスheadコピーして保存後にタグ挿入【ファイルを更新】、所有権の確認画面で【確認】 |
登録方法はこの順番ですればいいのですが、きっとつまずくだろうポイントを載せておきます。あと、
調べ物をするさいいつも私が実感するのですが、
「読みながら自分で実践したほうが時間がかからない」
ほんま、読んで理解しなくてもいいので順番どおり登録を進めてみてください。ここに時間をかけるなら記事書いたほうがいいし最終的にハッピーな結果になります。
目次
∟①グーグルアカウント作成
∟②GoogleSearchConsole【今すぐ開始】、ログイン
∟③【URLプレフィックス】でインデックスURL入力し【続行】
∟④所有権の確認(HTMLタグならメタタグを【コピー】
∟⑤ワードプレスheadコピーして保存後にタグ挿入【ファイルを更新】、所有権の確認画面で【確認】
 | WordPress初心者向けマニュアル。2020年度版~ ワードプレス基本の使い方から知っておいたら便利な小技まで動画や画像を使ってまとめています。初心者にオススメ。 |

GoogleSearchConsoleとは
調べものや大好きなネットサーフィンをするとき必ず検索をしますよね。検索結果がずらっと出てくるのはそのサイトがインデックス(登録)されていて、検索KWに合致または関連していたため。
つまりですね、
暴論、作った記事やブログを見てほしいなら、とりあえず思考停止で登録でおkという話です。
こまかい仕組みやメリットなどは別記事であげていきますがおさえておきたいのはこれぐらいですね。
・グーグルで検索されるよう登録するのに必要で、
・アクセス傾向やよく見られる記事などが分かってとりあえず便利
だから、とりあえず登録しておこう。
深く追求したい方はGoogleSearchConsoleヘルプへ
今回はGoogleに登録する方法のみご紹介。

GoogleSearchConsole登録方法
※サイトを作成した前提で話を進めています ※【URLプレフィックス】という個別のサイトを載せる方法です ※WordPress記事作成している人向け |
のちのち出てくるのですが先にざっくりと説明しておきます。
登録方法には2つあって、それが【ドメイン】と【URLプレフィックス】です。
(読み飛ばして問題なし。気になる人向け)
ドメイン
トップドメイン以下のサイトすべてを1つのプロパティとしてみる。
「1つのドメインを色々使いまわしてサイト作ってるならそれらすべて含んで登録しちゃうわよ」
https://hitorinozikann.com/というサイトならhitorinozikann.comで登録
URLプレフィックス
1つ1つ別にサイトを登録して管理。
「今作ってるサイトだけを登録して解析に役立てるわ」
https://hitorinozikann.com/というサイトならhttps://hitorinozikann.com/で登録
→例えば、私のサイトならwordpressというページを作っていてhttps://hitorinozikann.com/wordpress/というURLになっています。
太字にあるように登録したURLが共通ですね。このように登録したインデックスページを基準に登録してくれます。
①グーグルアカウント作成
グーグルアカウントページから名前やパスワードなど記入してアカウント作成。
※Googleサービスの一つフリーメールであるGmailを作らなくても他のメールアドレスでもアカウント作成は可能
②GoogleSearchConsole【今すぐ開始】、ログイン
GoogleSearchConsoleから【今すぐ開始】を押して、
用意したGoogleアカウントにログインをする。
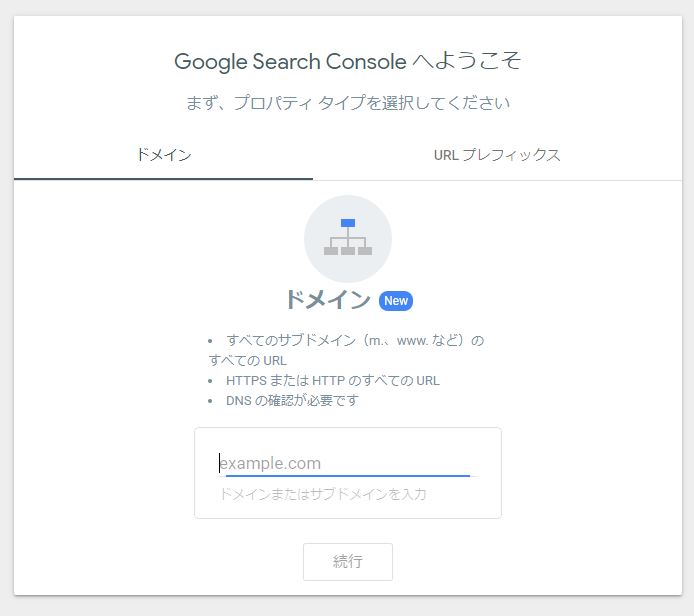
③【URLプレフィックス】でインデックスURL入力し【続行】
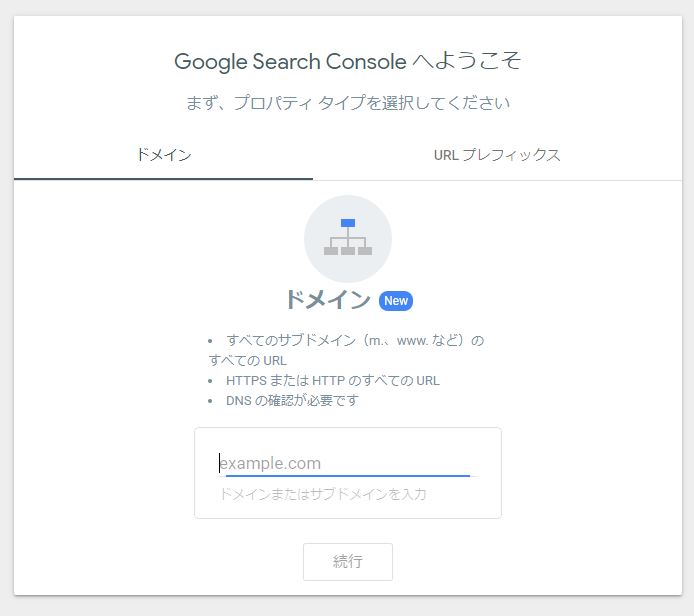
以下のような画面が出てくる。
ここではドメインタブが開いているので【URLプレフィックス】をクリックして表示を切り替え、インデックスURLを入力して【続行】

このサイトを例にすると、
https://hitorinozikann.com/というサイトならhttps://hitorinozikann.com/で登録
↑
自分のサイトのトップページを開いて上にあるURLを張り付ければいいです。その場合index表記があったらそれは消しておきましょう。
④所有権の確認(HTMLタグで確認します)メタタグを【コピー】
「確認状態をチェックしています」という言葉のあと所有権の確認ページがポップアップされる。
いくつか項目があるが、分かりやすいので【HTMLタグ】を選択。
指示通り【コピー】してWordPressのhead内に挿入…なのですが、ここは詳しく説明。
⑤ワードプレスheadコピーして保存後にタグ挿入【ファイルを更新】、所有権の確認画面で【確認】
まず、
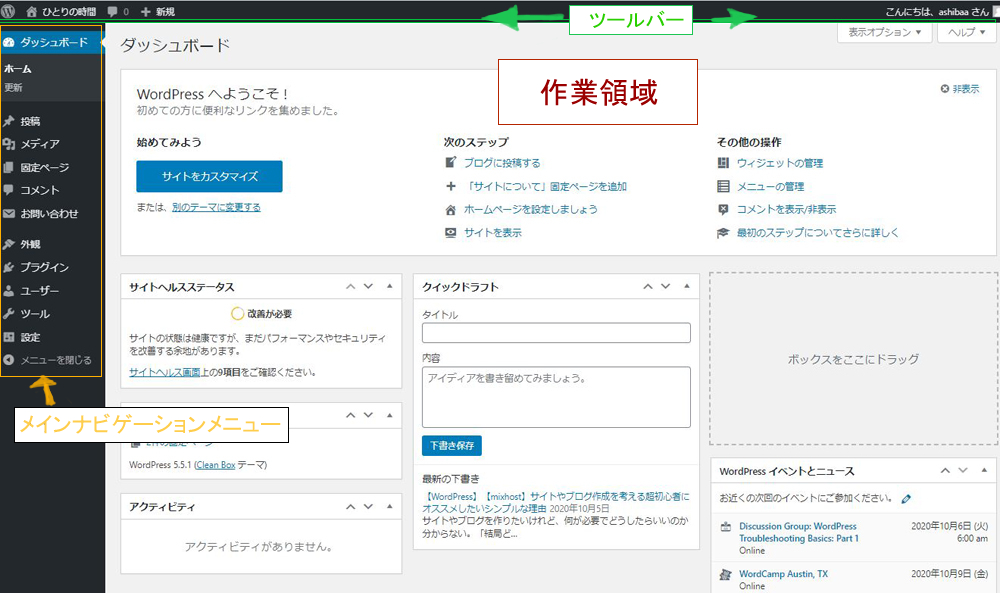
このページを残したまま新しいページでワードプレスにログインして管理画面(ダッシュボード)を開く。
※いうまでもないですが管理画面はブクマしておくと便利

左側、黒く塗られたメインナビゲーションメニュー項目の真ん中あたり、
| 【外観】→【テーマエディター】 →テーマファイルの中にある【テーマヘッダーheader.php】項目を順番にクリック |
クリックするとコードがずらっと出てきます。
まずCtrl + Aで全体選択してCtrl + C でコピー、メモ帳にでも張り付けてタイトルをヘッダー基本とでもして保存しましょう。
必ず、保存しましょう。 |
自分が適当人間だと思う、HTMLちんぷんかんぷん人なら尚更しましょう。
いろいろと適当に弄った結果、訳も分からずコードを消したり付け加えたりしてテーマが崩れたりバグが起きたりしてしまったとき、なにも弄らずにいたコードを張り付ければ戻せます。この動作はしといてよかった保険になるかもしれません。
この動作が終わったあとに初めてヘッダーのコードに、先ほど発行したHTMLタグを挿入します。
Ctrl + F を押して出した検索画面に</head>入力してEnter →コード内に</head>を確認出来たらその直前にHTMLタグを張り付け →ファイルを更新 →所有権の確認画面に戻って【確認】 |
<head>
直前というのは、ここ
</head>
これで終わり!お疲れ様です。
現在あなたは【自分のサイトを記事閲覧アップに役立つGoogleSearchConsoleに登録出来た】という状態です。

まとめる
とりあえず登録をオススメするGoogleSearchConsole。
・GoogleSearchConsoleとは、 グーグルで検索されるよう登録するのに必要。 アクセス傾向やよく見られる記事などが分かってとりあえず便利。 →作った記事やブログを見てほしいなら、とりあえず思考停止で登録。 |
次からはこれの活用方法と注意やエラーなどの説明をしておきますが、
1点だけ先に言っておくと…
「登録出来たみたいだけど誰もアクセスしてくれない!」
という不安を覚えた場合、
データ利用には時間がかかる場合があることを覚えておいて下さい。
登録されたデータを頑張って読み込んでなんやかんやしてくれているので「反映には時間差があるんだなあ」って安心して待ってやってね。
→1週間が経過しても変わらない場合はアカン。別記事作りますね。
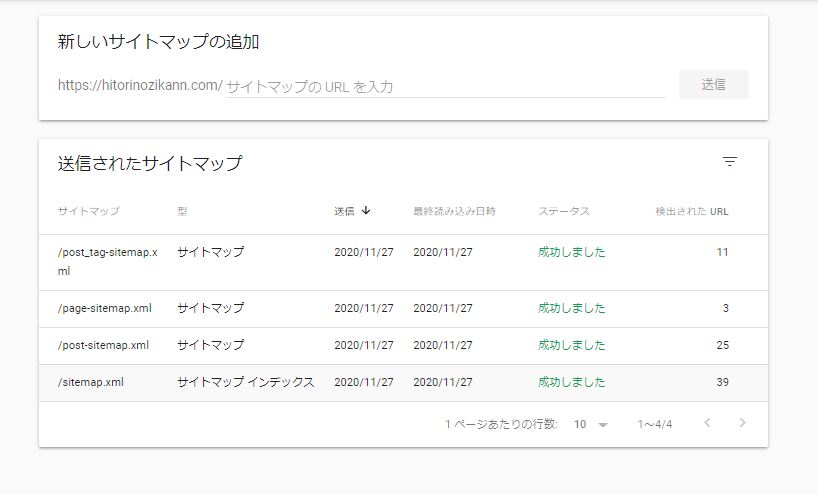
まだ余裕がある人はこのままサイトマップも作ってしまいましょう。
 | SEOをあげるサイトマップ作成。WordPressのプラグインでさくっと作ろう サイトを作り始めた人ができる最初のSEO対策のひとつ、サイトマップ作成。最初頑張ればあとは自動更新! |
サイト最新記事
100均 (89) AI (2) ChatGPT (7) GoogleSearchConsole (4) Virtualbox (3) WordPress (19) まとめ (1) アロマ (1) オススメ (4) グチグチ・落ちこみ (4) ゲーム (10) コロナ (2) サーバ構築演習 (6) ハンドメイド (62) 一口メモ (31) 一覧 (4) 仕事一覧 (13) 作業環境・効率 (60) 依存 (1) 健康 (4) 動画作成 (6) 在宅ワーク (38) 変態 (1) 女性 (7) 子供 (6) 子供のころの夢を叶える (2) 年金 (2) 攻略 (2) 数学 (1) 文房具 (1) 料理・お菓子 (4) 東京通信大学 (33) 毛糸 (10) 漫画、イラスト (2) 生理 (1) 発見・挑戦 (49) 美容 (4) 考える・検証 (76) 計算 (1) 診断 (1) 資格、勉強、講習 (3) 贈り物 (1) 鑑賞・読書記録 (25) 1日目 (2)